Was ist Barrierefreiheit?
Barrierefreiheit ist die Best Practice des UX-Designs.
Informationen und Dienstleistungen werden dabei so bereitgestellt, dass sie jeder Mensch einfach und direkt nutzen kann. Und das unabhängig von permanenten, temporären oder situativen Einschränkungen.
Neben gesetzlicher Verpflichtung, ist Barrierefreiheit also vielmehr die Möglichkeit, die Reichweite und Usability Ihres digitalen Produkts deutlich zu verbessern.
Was sind permanente, temporäre und situative Barrieren?
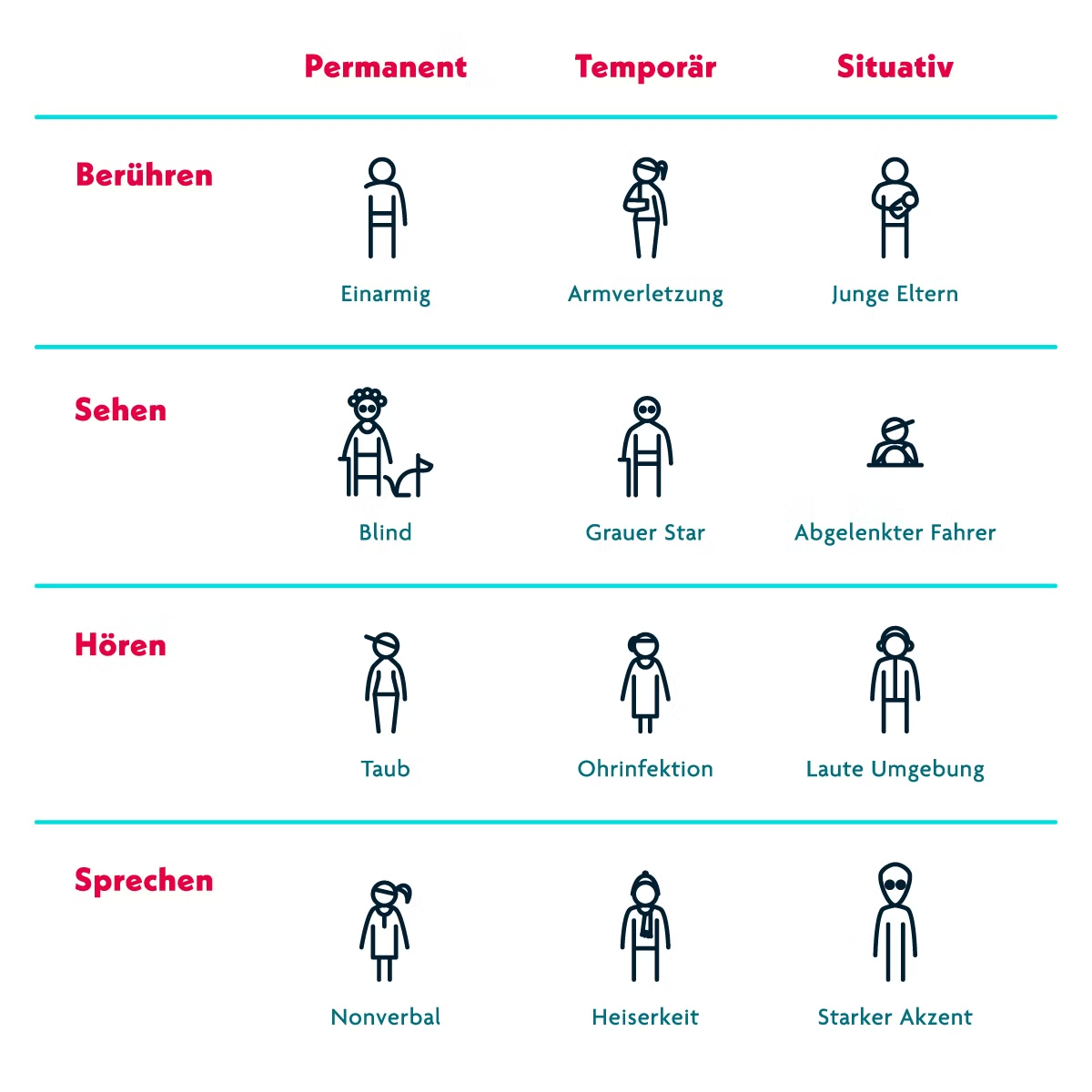
Barrieren widerfahren uns allen im täglichen Leben. Dabei können wir drei Arten unterscheiden
- Permanente Barrieren meint dauerhafte Einschränkungen, z. B. durch Sehschwäche, Taubheit oder Lähmung.
- Temporäre Barrieren meint vorübergehende Einschränkungen, z. B. durch Verletzungen oder Operationen.
- Situative Barrieren meint z. B. die Benutzung eines User Interfaces im grellen Sonnenlicht, eine laute Umgebung oder Ablenkung durch andere Personen.
Gesetzliche Anforderungen und Compliance
Die EU-Richtlinie zur Barrierefreiheit (European Accessibility Act, EAA) legt die technischen Anforderungen für bestimmte Produkte und Dienstleistungen einheitlich fest. In Deutschland wurde diese Richtlinie mit dem Barrierefreiheitsstärkungsgesetz (BFSG) umgesetzt.
Für Unternehmen, die digitale Produkte und Dienstleistungen in der EU anbieten und gewisse Vorraussetzungen erfüllen, bedeutet das, eben diese Produkte und Dienstleistungen möglichst barrierefrei bereitzustellen.
Erfüllt wird die gesetzliche Anforderung durch die Einhaltung der Web Content Accessibility Guidelines (WCAG) in der aktuellen Fassung (derzeit 2.2).
Whitepaper zur Barrierefreiheit
Ausführlichere Informationen finden Sie in unserem Whitepaper zur Barrierefreiheit.


Keyfacts zur Barrierefreiheit
- Best Practice UX und reduziert Absprungrate durch verbesserte Zugänglichkeit der Inhalte.
- Erhöhte Reichweite und Nutzerzufriedenheit Ihres digitalen Produkts durch bessere Usability.
- Gesetzliche Anforderungen des BFSG werden erfüllt durch Einhaltung der WCAG 2.2.
Dienstleistungen im Bereich Barrierefreiheit
Zertifizierte Expertise
Unsere Mitarbeiter sind bezüglich Barrierefreiheit vom World Wide Web Consortium (W3C) zertifiziert.
Wir denken an Barrierefreiheit von Anfang an.
Accessibility-Quick-Check
Unser Accessibility-Quick-Check bietet eine erste Einschätzung zur Zugänglichkeit ihrer Website und gibt Aufschluss darüber, inwieweit Ihre Website bereits den Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG) entspricht.
Technische Umsetzung
Wir helfen Ihnen nicht nur bei der Identifizierung von Barrieren, sondern auch bei deren Beseitigung. Unsere Experten arbeiten eng mit Ihnen zusammen, um ein barrierefreies und benutzerfreundliches Produkt bereitzustellen.
Wir heben Ihr digitales Produkt auf eine neue Stufe der Usability. Kontaktieren Sie uns jetzt.
